المدونة
فيما يلي 10 علامات HTML الخاصة بـ SEO التي تحتاج إلى استخدامها
لقد نشرت المحتوى الخاص بك على الإنترنت، ماذا الآن؟ أحد الأجزاء الأساسية لنشر المحتوى على الويب هو جعله في متناول المستخدمين.
تبدأ حوالي 93٪ من التجارب عبر الإنترنت من محرك بحث. الفرضية الكامنة وراء أي موقع هي زيادة حركة المرور، أليس كذلك؟
من بين أفضل الطرق لإشراك الجمهور من خلال استخدام علامات HTML لتحسين محركات البحث.
في الواقع، يمكن تحسين رؤية محرك البحث بشكل كبير عن طريق إضافة علامات تحسين محركات البحث في HTML.
تلعب هذه الرموز أو مقتطفات الترميز الصغيرة دورًا مهمًا ليس فقط في جعل المحتوى الخاص بك مرئيًا على محركات البحث، ولكن أيضًا في نجاح موقع الويب الخاص بك بشكل عام.
ما هي علامات HTML لتحسين محركات البحث؟

في جذرها، ترتبط HTML بالمستندات أو صفحات الويب. تكمن الفكرة وراء علامات HTML في إخبار المتصفحات بالعناصر التي تحتوي عليها صفحات الويب والعناصر المعينة التي يجب عرضها على الشاشة.
بعبارات أبسط، يرى الأشخاص، كإنسان، الأقسام والعناوين الفرعية والصور والروابط على صفحة الويب.
بينما تكون عناصر الويب هذه مرئية للمستخدمين، تكون علامات HTML غير مرئية لهم.
توفر علامات HTML بشكل أساسي بيانات حول صفحتك لمحركات البحث.
يخبرون محركات البحث بكيفية “قراءة” المحتوى الخاص بك بشكل صحيح ومساعدتهم على فهم محتوى المحتوى الخاص بك.
تُبرز علامات HTML الخاصة بـ SEO أهم أجزاء صفحتك للسماح لها بالتميز في SERPs التي تهدف إلى السماح للمستخدمين بمشاهدة المحتوى الخاص بك على الإنترنت.
باختصار، تؤثر علامات HTML الخاصة بـ SEO على كيفية أداء موقع الويب الخاص بك على الإنترنت.
إليك ما يقوله دوان فوريستر ، كبير مديري المنتجات في Bing عن مُحسّنات محرّكات البحث –
“على نطاق واسع، أرى أن تحسين محركات البحث أصبح أسلوبًا تسويقيًا عاديًا، بالطريقة نفسها التي يُنظر بها إلى التلفزيون والراديو والمطبوعات على أنها أساليب تسويقية”.
ومن ثم، فأنت بحاجة إلى بناء موقعك من خلال وضع تحسين محركات البحث في الاعتبار.
هل لا تزال علامات HTML مهمة في عام 2023؟

على الرغم من أن تأثيرها على تصنيفات محرك البحث قد انخفض مؤخرًا، إلا أن علامات HTML لا تزال بلا شك ذات صلة في عام 2023. توفر علامات HTML تنقلًا أفضل وأفضل تطابقًا مع استفسارات المستخدمين.
يجدون أهم أجزاء الموقع للتأكيد عليها أو الأجزاء التي يجب التغاضي عنها. بالإضافة إلى ذلك، تجعل علامات HTML لـ SEO مقتطفات SERP تبدو أكثر جاذبية وغنية بالمعلومات. بدون هذه العلامات، من غير المرجح أن تتواصل حقًا مع جمهورك.
نظرًا لأن محركات البحث أصبحت أكثر ذكاءً في قراءة البيانات وتفسيرها على مر السنين، فقد أصبح الاستخدام التعسفي لجميع أنواع العلامات للتلاعب بتصنيفات محرك البحث طريقة قديمة لتوليد حركة المرور عبر الإنترنت.
ومع ذلك، باستخدام علامات جديدة وطرق جديدة لتنظيم البيانات، وبتغيير الطريقة قليلاً، يمكنك الاستفادة بشكل كبير من علامات HTML القديمة والجديدة لتحسين محركات البحث.
دعنا نتعمق في أنواع العلامات المختلفة ونتحقق من أهمية تحسين محركات البحث.
علامات HTML مهمة لتحسين محركات البحث
1. علامة العنوان
كل نتيجة تظهر في محرك البحث، سواء كان Bing أو Google ، مشتقة من علامة العنوان، مما يجعلها واحدة من أهم علامات HTML لتحسين محركات البحث. يجب أن تتعلق علامة العنوان بعنوان المقالة.
علاوة على ذلك، يُنصح بإبقائه أقل من 70 حرفًا، وإلا فقد يتم اختصاره في SERPs. امتنع عن حشو عناوينك بمليون كلمة رئيسية واستخدامها في أقرب وقت إلى بداية العنوان.
على سبيل المثال، قد يؤدي استخدام العنوان “5 طرق لغسل الملابس” ثم تغيير علامة العنوان إلى: “<title> 5 أسباب لعدم غسل الملابس </ title>” إلى حدوث ارتباك.
من المؤكد أن الشخص الذي يبحث عن طرق لغسيل الملابس سيتخطى المحتوى الذي سيتم تقديمه على هذا النحو.
بدلاً من ذلك، فإن استخدام “<title> 5 طرق للقيام بالغسيل في 2020 </title>” من شأنه أن يُعلم الناس أن الطرق مُحدَّثة لعام 2020.
لطالما كانت عناوين HTML وما زالت حتى يومنا هذا أهم إشارات HTML التي تستخدمها محركات البحث لفهم صفحات الويب.
يجب:
- قدم لكل صفحة عنوانًا فريدًا يصف محتوى الصفحة ليس فقط بإيجاز ولكن بدقة أيضًا.
- استخدم 50-60 حرفًا كحد أقصى للعناوين حتى لا يتم اقتطاعها في SERPs.
- ضع الكلمات الرئيسية المهمة أولاً ولكن بطريقة طبيعية.
- اذكر اسم علامتك التجارية في العناوين.
2. علامة وصف التعريف

تتيح لك علامة الوصف الوصفية، وهي واحدة من أقدم عناصر HTML المدعومة، اقتراح كيف تريد وصف المحتوى الخاص بك في قوائم البحث.
إنها علامة HTML مهمة أخرى لتحسين محركات البحث. مثل العناوين، يتم عرض هذه المعلومات أيضًا في نتائج البحث.
تمنح علامة الوصف التعريفي أيضًا المشاهدين فكرة عامة عن محتوى المحتوى الخاص بك.
يحتل الجزء الأكبر من مقتطف SERP ويعد بحل واضح وشامل لاستعلامهم. هذه فرصة ذهبية للباحثين للنقر على موقعك.
يتم وضع علامة HTML الوصفية لتحسين محركات البحث داخل حاوية <head>. يتضمن الكلمات الأساسية وأوصاف الصفحات وقواعد الفهرسة والبيانات الأخرى.
قد يساعد الوصف التعريفي المصمم جيدًا في “بيع” هذه النتيجة للمستخدم.
يجب:
احصل على وصف تعريفي فريد لكل صفحة يعكس بوضوح القيمة التي تحملها الصفحة.
عادةً ما يصل الحد الأقصى لمقتطفات Google إلى حوالي 150-160 حرفًا (بما في ذلك المسافات).
ومن ثم، فإن الطول الموصي به لوصف التعريف هو 70-160 حرفًا، وهو 400 إلى 930 بكسل.
قم بتضمين أهم كلماتك الرئيسية. ومع ذلك، يجب ألا تفرط في استخدامها.
استخدم عبارة تحث المستخدم على اتخاذ إجراء وملفتة للنظر حول ما يمكن توقعه.
يقدم المسوق الرقمي الشهير نيل باتيل مثالاً جيدًا على كيفية استخدام هذه العلامة. يكتب، “لنفترض، على سبيل المثال، أنك تستخدم عبارة” التسويق الرقمي “في علامة العنوان الخاصة بك ولكنك تستخدم فقط عبارة” تحسين محركات البحث “في وصف التعريف الخاص بك.
ستضعك محركات البحث في مرتبة أدنى لأنها لا تستطيع تحديد ما يناقشه المحتوى على وجه التحديد “.
علامات HTML الوصفية مثال تحسين محركات البحث: <meta name =” description” content =” HTML tags for SEO”>
إليك ما تستغرقه Google في مقدار الوقت الذي يجب أن تقضيه في استخدام العلامات الوصفية وأي منها مهم بالفعل.
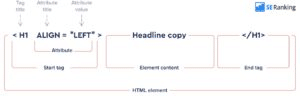
3. علامات الرأس

تهدف علامات الرأس إلى تقسيم المعلومات في المقالة لجعلها سهلة القراءة. الحقيقة هي أن حوالي 55٪ من الزائرين لن يقضوا أكثر من 15 ثانية في مسح المحتوى الخاص بك.
فيما يلي جميع علامات الرأس:
- <h1> </h1> – محفوظة لعناوين صفحات الويب.
- <h2> </h2> – تستخدم لموضوع العنوان.
- <h3> </h3> – يعكس النقاط.
- <h4> </h4> – النقاط الفرعية لـ <h3>.
- <h5> </h5> – لا تستخدم كثيرًا، ولكن يمكن استخدامها لدعم نقاط <h4>.
تستخدم محركات البحث أيضًا علامات الرأس لتحديد أجزاء المحتوى وإنشاء مقتطفات منسقة مميزة.
وبالتالي، فهذه علامات HTML مهمة لتحسين محركات البحث أيضًا.
4. علامة <img>
يمكنك الحصول على مشاهدات أكثر بنسبة 94٪ إذا كنت تستخدم رسومات في مقالاتك.
ولمساعدة محركات البحث في العثور على هذه الرسومات، فأنت بحاجة إلى علامة HTML المهمة لتحسين محركات البحث. علامة <img> موجودة في أي صفحة تحتوي على صورة.
يعرض الصور بتنسيقات PNG أو JPEG أو GIF. يمكن أيضًا إضافة الصور في شكل ارتباط إلى ملف آخر.
لها ثلاث سمات:
- تصف السمة src عنوان URL للصورة.
- توضح سمة alt النص البديل للصورة إذا تعذر عرضه لسبب ما.
- تصف سمة العنوان محتوى الصورة.
كما أنه يوفر سياقًا لأن محركات البحث لا يمكنها رؤية الصور. وبالتالي، يجب عليك دائمًا بذل قصارى جهدك لتحسين أبرز الصور التي من المحتمل أن تظهر في عمليات البحث عن الصور من Google.
هيكل العلامة <img>: <img src =”image.jpg” alt =” نظارات ريبان الشمسية على الشاطئ” title = ”Sunglasses”>
5. <a> Anchor Tag

بدون علامة نص الرابط، من المستحيل إنشاء روابط في ملفات HTML. تصف السمة href عنوان URL للصفحة التي ينتقل إليها الارتباط.
تحدد سمة hreflang للعلامة <a> لغة المستند في الرابط، مما يجعلها علامة HTML أساسية لتحسين محركات البحث.
على سبيل المثال: <a href=”URL”> الرابط </a>
<a href=”URL”> الرابط إلى النسخة الهندية هنا </a>
6. افتح علامات الرسم البياني
تعمل علامات الرسم البياني المفتوحة على تعزيز قدرات البحث والعرض لوسائل التواصل الاجتماعي.
على سبيل المثال، ستستخدم مواقع التواصل الاجتماعي مثل Facebook رسمًا بيانيًا مفتوحًا لعرض المعلومات إذا تمت مشاركة المحتوى الخاص بك.
ومن ثم، فهذه علامة HTML مهمة لتحسين محركات البحث، وكذلك لوسائل التواصل الاجتماعي.
على سبيل المثال: <meta name = ”og: title” property = ”og: title” content =” Article Title”>
هنا، سيسحب Facebook العنوان مباشرة من هذه العلامة إذا تمت مشاركة المقالة على وسائل التواصل الاجتماعي.
يدعم الرسم البياني المفتوح الأوصاف والصور أيضًا. يكون هذا مفيدًا عندما تحاول استهداف مجموعة معينة من المستخدمين على محركات البحث ومجموعة أخرى من المستخدمين على وسائل التواصل الاجتماعي، حيث يتيح لك الحصول على وصف تعريفي واحد لوسائل التواصل الاجتماعي وآخر لمحركات البحث.
الدقة الموصي بها لصورة الرسم البياني المفتوح هي 1200 × 627 بكسل، الحجم – يصل إلى 5 ميجا.
7. بطاقات تويتر
علامات بطاقة Twitter هي مثل علامات الرسم البياني المفتوحة، باستثناء أنها مخصصة فقط لتويتر. يحتوي موقع الوسائط الاجتماعية على نظام أساسي خاص به يسمى البطاقات.
يمكن أن تتضمن بطاقات Twitter الصور ومشغلات الفيديو والعناوين وأسماء المواقع وحتى مؤلف المقال. إنها واحدة من أهم علامات HTML لتحسين محركات البحث لوسائل التواصل الاجتماعي.
على سبيل المثال: <meta name =” twitter: card” content =” ملخص المقال”>
إذا نسي المستخدم إضافة جزء من بطاقة Twitter ، فلا داعي للقلق.
سيعود Twitter إلى علامات الرسم البياني المفتوحة في حالة عدم تمكنه من العثور على معلومات محددة.
ومع ذلك، إذا كنت بحاجة إلى استهداف مستخدمين محددين على Twitter ، فإن تخصيص هذه العلامة يعد أمرًا مثاليًا.
العلامات <i> و <b> و <q>
هذه العلامات هي المسؤولة عن جعل النص غامقًا ومائلًا وتسطيرًا، وما إلى ذلك. يمكن أن يكون مفيدًا جدًا عندما تحتاج إلى تمييز جزء مهم من النص، لكل من القراء ومحركات البحث.
هذه ليست فقط علامات HTML مهمة لتحسين محركات البحث ولكنها تساعد الديموغرافية المستهدفة أيضًا.
<i> يُستخدم للنص المائل </ i>
<b> يُستخدم لجعل النص غامقًا </ b>
<q> لإبراز الاقتباس في النص </ q>
يجب على المرء الابتعاد عن الاستخدام المفرط واستخدام هذه العلامات فقط حيث يكون ذلك منطقيًا حقًا. شاهد جزءًا من المحتوى ككل، للتأكد من أنه ليس مثقلًا باللهجات.
8. علامة الروبوتات
تعد علامة الروبوتات علامة HTML مهمة لتحسين محركات البحث لأنها تساعدك على منع فهرسة مقالات معينة.
يمكن لهذه العلامات منع برامج الزحف من مواقع مثل Google من الوصول إلى المحتوى.
حالة الاستخدام: لقد أنشأت منشورًا لقرائك، لكنه يفتقر إلى قيمة الجودة الحقيقية.
يجب عليك إغلاق الصفحات غير الضرورية / غير المكتملة ذات المحتوى الرقيق. هذه الصفحات لها قيمة قليلة وليس لديها نية للظهور في SERPs.
الهيكل: <meta name = “robots” content = “noindex، nofollow”>
هنا، يتم استخدام “noindex” في عدم فهرسة محتوى الصفحة. وتستخدم “nofollow” في عدم متابعة أي روابط من الصفحة، كما أنها لا تأخذ في الاعتبار عصير الارتباط عند حساب التصنيفات.
9. علامات <ul> و <ol> و <li>
- علامة <ul>: تحدد قائمة (نقطية) غير مرتبة.
- علامة <ol>: تحدد قائمة مرتبة.
- <li> العلامة: تحدد قيمة عنصر القائمة، حيث يجب أن يبدأ كل عنصر في القائمة بـ <li> العلامة.
الهيكل: <ul>
<li> قائمة غير مرتبة </ li>
<li> عنصر قائمة آخر </ li
> </ul>
<ol>
<li> قائمة مرتبة <
/ li> <li> عنصر قائمة آخر </ li>
</ ol >
10. العلامات الكنسي
عندما يكون لديك بعض الصفحات ذات المحتوى المتطابق، يمكنك استخدام علامة متعارف عليها لإخبار محركات البحث بالصفحات المعينة من بين الصفحات المماثلة التي يجب أن تحظى بالأولوية.
علاوة على ذلك، تُظهر علامة HTML هذه لـ SEO أن هذه الصفحات ليست محتوى مكررًا.
البنية: <link href =” URL” rel =” canonical”>
زيادة حركة المرور مع علامات HTML SEO

في هذه الأيام، لا تكفي كتابة محتوى رائع – تحتاج إلى جعله مرئيًا على محركات البحث.
ستساعدك علامات HTML الخاصة بـ SEO المذكورة أعلاه على جذب انتباه زوار موقعك وكذلك الترتيب في محركات البحث.
في ضوء حجم المنافسة على الإنترنت، تحتاج إلى الاستفادة من المزايا التي لديك من خلال استخدام جميع علامات HTML بشكل استراتيجي لتحسين محركات البحث.
المصدر: digitalvidya
قد يهمك:

